この記事では、ControlNetのAnytestついて分かりやすく解説します。
- Anytestってどんなモデルなの?
- Anytestの使い方が分からない
- ControlNetのモデルが多すぎる
そんな悩みをお持ちのあなたに向けて、この記事をお届けします。
Anytestとは?
Anytestとは、「月須和・那々」さんが開発したControlNetのモデルのことです。
1つのモデルで複数の効果を発揮できるので、とても便利なモデルです。
「線画着色」「スタイル変更」「インペイント」「背景変更」と幅広い用途に使えます。
Anytestの入れ方
Anytestのモデル
Anytestのモデルは「Hugging Face」からダウンロードできます。
どれをダウンロードしていいか迷うと思いますが、
とりあえず、以下のベースモデルをダウンロードして使ってみましょう!
- CN-anytest_v3-50000_fp16.safetensors
- CN-anytest_v4-marged.safetensors
モデルがどこにあるか分からないときは、
ショートカットの「Ctrl + F」で検索すると良いですよ!
ダウンロードしたモデルは、
ModelsのControlNetフォルダに配置するのをお忘れなく!
Anytestのバージョン
Anytestには色々なバージョンがありますが、
バージョンが上がるほど性能が上がるわけではなく、
単純に別のテストをしているだけみたいです。
- v3:線画を維持しつつ、プロンプトやLoRAに応じて変更できる
- v4:線画は変更されるけど、プロンプトの指示によって自由なスタイルの変換ができる
ファイル名に「am」が付いているのは、「Animagine用」で、
ファイル名に「pn」が付いているのは、「Pony用」となっています。
Anytestの使い方
Anytestの設定
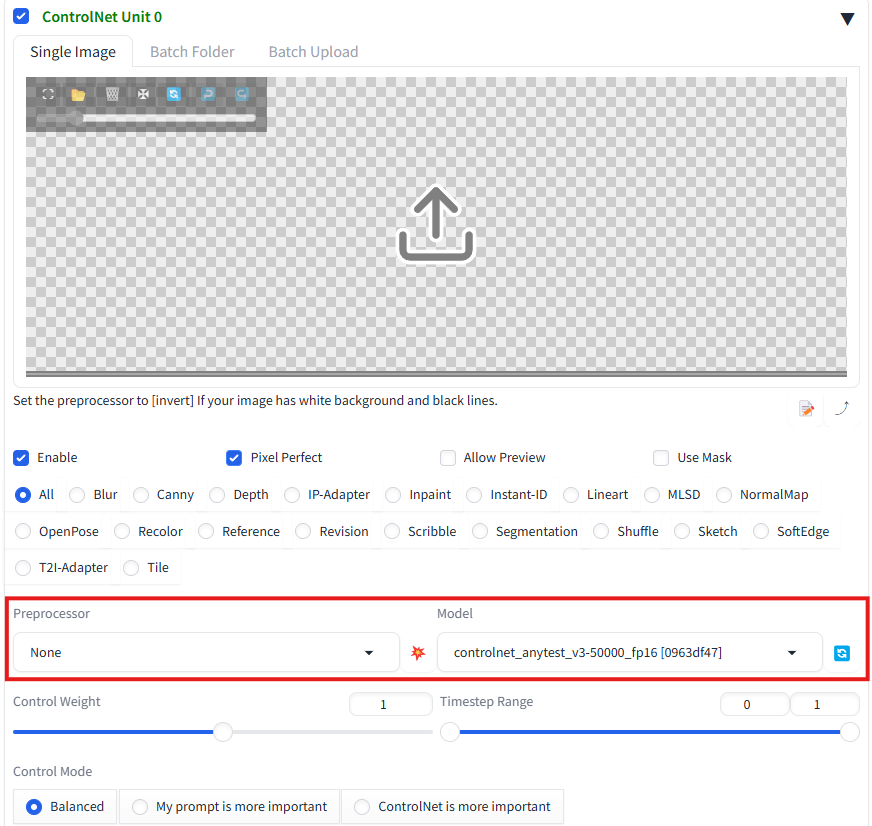
Stable Diffusion WebUI の Anytest
プリプロセッサを「none」にして、モデルは「anytest」を選択します。
モデルが表示されない場合は、横の青いボタンを押してみてください。
通常のControlNetの使い方で大丈夫です。

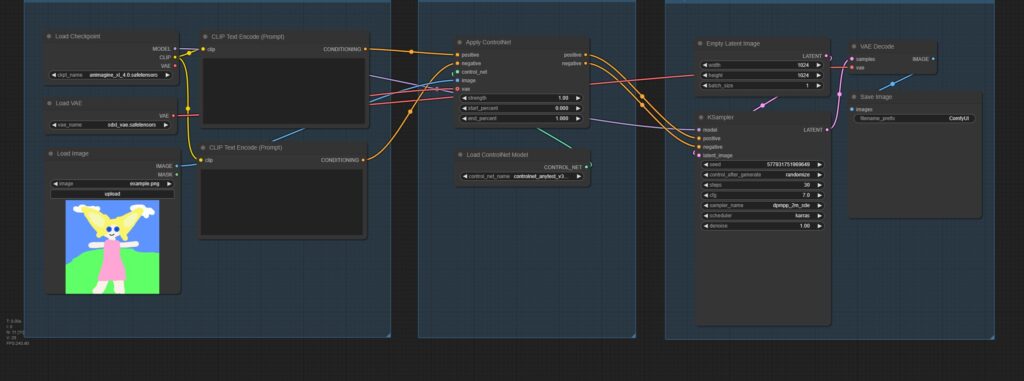
ComfyUI の Anytest
ComfyUIのワークフローの画像です。
通常のControlNetと同じような作り方で大丈夫です。

Anytestの用途
1. スタイルを変換する
2. 線画を着色する
3. 塗りつぶした箇所を加筆・修正できる
4. 塗りつぶしで構図を作ると構図指定で画像を生成できる
Scribbleと似た機能です。
まとめ
いかがでしたでしょうか。
Anytestは、1つで複数の機能を持つ便利なモデルです!
Anytestを使うことで、
ControlNetがもっと簡単に、もっと気軽に使えるようになります。
例えば、ラフなスケッチからクオリティの高いイラストを作成したり、
写真をベースに異なるスタイルの画像を生成したりと、使い方はさまざまです。
この記事があなたのお役に立てたなら幸いです。
今後も有益な情報をお届けしますので、
ぜひ、楽しみにしてくださいね!




コメント